init.js 파일생성
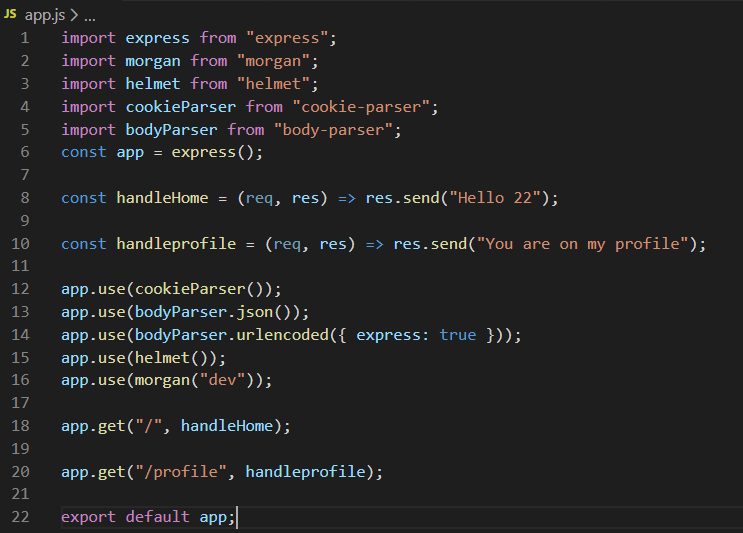
index.js 를 app.js 로 파일명 변경

맨아래 export default app; = 누군가가 import 하면 app object를 주겠다는 의미이다
app object 는 app덩어리를 말함
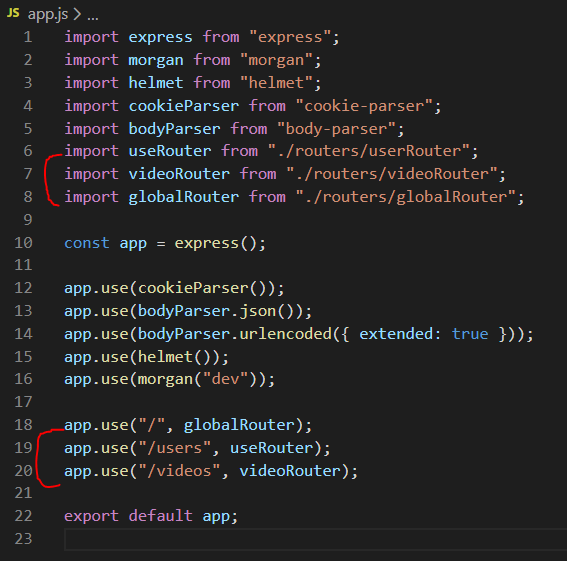
그리고 app.js에 있던 코드를 작성


router 설치
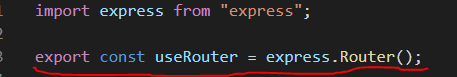
router.js 파일생성




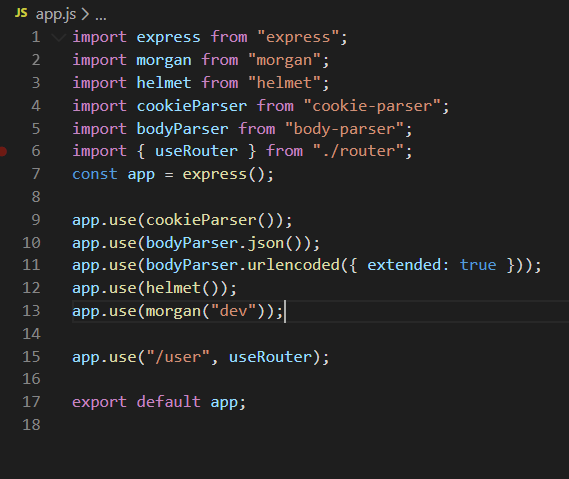
app.use("/user", useRouter); 에서 use는 useRouter를 사용하겠다는 의미다
MVC =
Model = data(데이터)
View = how does the data look (데이터가 어떻게 생겼는지)
Control = that looks for rhe data (데이터를 찾는 함수)
페턴이라고 할수 있으며 일종의 구조이다

router.js 파일을 userRouter.js 로 파일명 변경
routers 폴더 생성 videoRouter, userRouter 를 넣는다
Export


globalRouter 파일도 생성
위와 같은 방식으로 작성해준다

routes.js 파일생성 후 URL을 한 곳에서 처리 할 수 있게 모아둔다


URL 완성 경로 뒤에 /home 처럼 쳐주면 경로로 들어갈수 있다
나머지 router 도 위 방식으로 작성한다
Controller 컨트롤러는 어떤일이 어떻게 발생하는지에 관한 로직이다
controllers 폴더 생성 안에
videoController.js
userController.js
파일생성





서버에 접속되는지 확인한다
나머지 router도 아래와 같이 코드를 완성해준다


