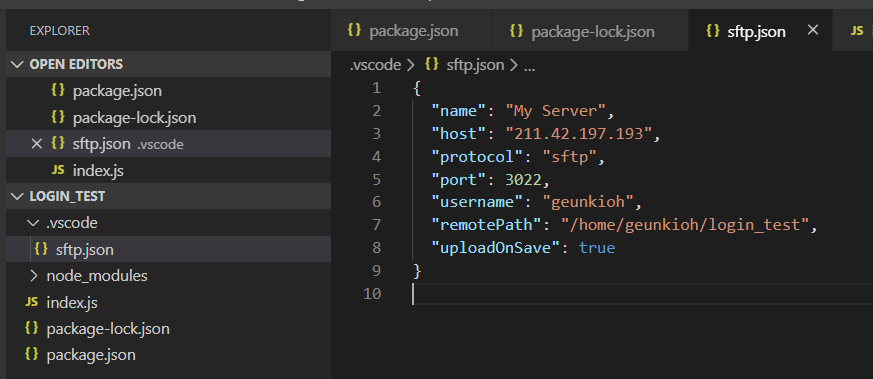
Express + MovaXterm Seting 1. Middleware part
movaxterm 실행
$ node -v 로 node가 깔려 있는지 확인 없다면
nodejs 사이트에서 다운및 설치
npm은 nodejs설치시 자동으로 깔린다
$ node -v 버전확인
기본 디렉터리 안에
/index.js. 파일생성
$ npm init 로 package.json 파일 생성
Express 설치
$ npm install express
node_modules 도 자동설치됨
.gitignore 파일생성
표준 gitignore nodejs 검색해서 표준 gitignore 붙여넣기
git clone 은 이부분에서 해준다
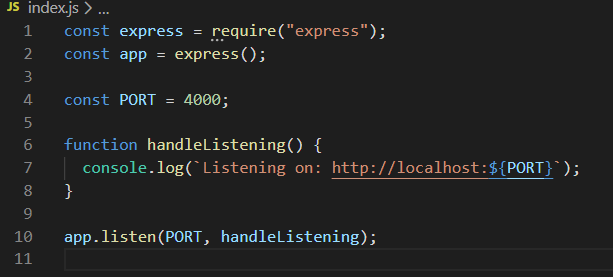
Express routing 설정 (index.js 붙여넣기)
var express = require('express');
var app = express();
// respond with "hello world" when a GET request is made to the homepage
app.get('/', function(req, res) {
res.send('hello world');
});

$ node index.js 로 실행
localhost:4000 포트 으로 들어가면 실행되어있음
package.json 에 scripts 를 추가 해주고 start 를 npm start로 할수 있게 변경해준다








$ npm install @babel/node
$ npm install @babel/preset-env
$ npm install @babel/core



화살표 함수 => arrow function 이라 한다
dependency 프로젝트가 실행되려면 필요한것을 말한다
babel 설정을 제대로 해주지 않으면 화살표 함수가 실행되지 않아서 에러가 난다
$ npm install nodemon -D
-D 를 붙이면 개발자가 필요한 도구를 다운 받는 다는 의미의 위치에 들어간다


코드를 저장할 때마다 자동으로 서버를 새로 실행 해준다

--delay 2 는 2초 기다렸다가 실행 하라는 의미 nodemon이 다른 프로 그램을 2초 기다렸다가 시작 하게 된다
여기서는 bebel 변환을 기다린다
middleware
예)
express에서의 모든 함수는 middleware가 될 수 있다
유저와 응답사이에는 middleware가 있다


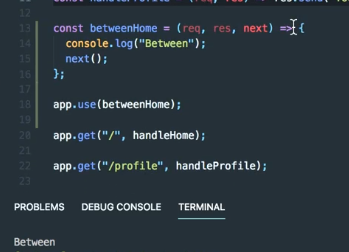
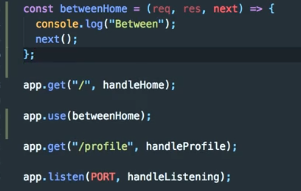
app.use(betweenHome);
로 사용가능
위에서 아래로 실행이 되기 때문에 어떤 위치에서 실행시킬것인가를 정한후 위치를 정한다
위코드처럼 실행하면 consle.log에 between이 찍힌다

미들웨어들을 다운받고 세팅 해준다
middleware morgan (logging에 도움을 준다)
logging = 무슨일이 어디서 일어 났는지를 기록하는것
$ npm install morgan


morgan은 많은 옵션기능이 있는데 dev를 사용하기로 한다
$ npm install helmet = 보안기능 middleware


$ npm install body-parser = body 로부터 form 정보를 받는 역활을 한다
$ npm install cookie-parser = cookie 에 유저 정보를 저장하고 session을 다루는 역활을 한다
session = 논리적으로 연결이 되어있는 상태


app.use(bodyParser.json()); = 서버가 json을 이해하도록 해준다
app.use(bodyParser.urlencoded({ express: true })); 서버가 form을 이해하게 해준다